ในบทความจะไม่ได้พูดหมดทุกเรื่องและจะกล่าวเป็นเฉพาะประเด็นบางอย่างที่คิดว่าน่าจะช่วยในการทำผลงานต่าง ๆ ในบอร์ดได้ครับ
เนื้อหาทั้งหมดใช้เวลาในการทำความเข้าใจ (มากกว่า) 1 เทอมเต็ม ๆ เพราะฉะนั้นเราคงไม่สามารถทำทุกอย่างได้ในเวลาอันสั้น ข้อแนะนำคือ ลองทำงานโดยใช้ความรู้ทีละเรื่อง ๆ ไปทีละงาน (อ่านวันละเรื่องก็ได้) แล้วค่อย ๆ เพิ่มไปเรื่อย ๆ ดีกว่าจะยัดทุกเรื่องมาลงในงานแรกซึ่งเป็นการยากมากครับ
1. เนื้อหาของงาน
เนื้อหาในที่นี้ แน่นอนว่ามันไม่ได้เป็นตัวหนังสือ แต่เราจะต้องสื่อมันออกมาทางภาพ
คนส่วนใหญ่ทำงานโดยคิดแต่ว่าจะให้มันออกมา "สวย" แต่จริง ๆ แล้ว ในความสวยนั้น มันจะต้องมีอย่างอื่นอยู่ด้วย เพราะความสวยไม่ได้มีแค่แบบเดียว
เนื้อหาของงานคือสิ่งที่เราต้องการจะให้คนคิดเหมือนเรา พูดง่าย ๆ คือเรื่องของ "อารมณ์ความรู้สึก" ที่คนจะรับรู้จากงานของเรา และงานที่ดีนั้น "อารมณ์ความรู้สึก" ที่คนรับรู้ จะต้องถูกคิดขึ้นมาโดยคนที่สร้างงาน
(เรื่องที่พูดกันบ่อย ๆ อย่าง "ฟอนต์ไม่เข้า" ส่วนใหญ่เกิดจากเรื่องอารมณ์ความรู้สึกนี่แหละครับ ที่อารมณ์ของฟอนต์มันขัดกับอารมณ์ของภาพ)
ตรงนี้ขอพูดคร่าว ๆ ก่อน การที่เราจะสื่ออารมณ์ความรู้สึกออกมายังไงนั้นเดี๋ยวจะสรุปตอนท้ายอีกทีครับ
2. ภาพ และพื้นภาพ (Figure & Ground)
สิ่งนี้เป็นหัวข้อที่เข้าใจง่าย แต่ทำจริงไม่ง่ายเลย (เรียนตั้งแต่งานแรกถึงงานสุดท้ายก็ยังทำได้ไม่ดี) เพื่อให้เข้าใจง่าย ดูภาพนี้ครับ คุณเห็นเป็นรูปอะไร

ภาพคือสิ่งที่เราสนใจมอง ถ้าเห็นแจกัน นั่นคือภาพ ถ้าเห็นหน้าคน หน้าคนก็คือภาพ ส่วนที่เหลือก็คือพื้นภาพ (มองกลับไปกลับมาได้)
แต่ในงานทั่วไปส่วนใหญ่ มันไม่สามารถมองกลับไปกลับมาได้หรอกครับ เพราะฉะนั้นมันก็จะถูก fix อยู่แล้วว่าอะไรคือภาพและอะไรคือพื้นภาพ
งานออกแบบที่ดี คนออกแบบไม่ใช่แค่ทำภาพให้สวย แต่ต้องทำพื้นภาพให้สวยด้วย นั่นคือ พื้นภาพ หรือส่วนที่ไม่เด่น (อาจเรียกว่า Negative Space และเรียกส่วนที่เด่นว่า Positive Form) จะต้องมีความสัมพันธ์กับตัวภาพบ้าง
3. จุด เส้น ระนาบ (Dot Line Plane)
งานที่ดีส่วนใหญ่ (ไม่ใช่ทุกงาน) จะต้องประกอบด้วย จุด เส้น และระนาบ เสมอ ซึ่งมันมีอยู่ 2 แบบคือ Visual (แท้) กับ Conceptual (ในความนึกคิด) เดี๋ยวจะกล่าวต่อไปครับ
ในทางทฤษฎี จุด คือตำแหน่ง ไม่มีขนาด เส้น คือมีแต่ความยาว ส่วนระนาบ คือมีทั้งความกว้างและยาว นั่นคือเรื่องของทฤษฎีในทางเรขาคณิต
แต่ในทางการออกแบบ ยังไงมันก็ต้องมีทั้งกว้างและยาวในทุก ๆ อย่างอยู่แล้ว (ไม่งั้นมันก็มองไม่เห็น) แต่สิ่งใดเป็นจุด สิ่งใดเป็นเส้น สิ่งใดเป็นระนาบ อยู่ที่การเปรียบเทียบกับสิ่งอื่น ๆ ภายในภาพ
(ทุกอย่างในงานออกแบบเป็นการเปรียบเทียบครับ แม้แต่ "ความสวยงาม" ที่เกิดขึ้นในจิตใจมนุษย์ ก็เป็นการเปรียบเทียบกับสิ่งธรรมชาติหรือสิ่งที่ได้เห็นได้สัมผัสมาในชีวิตครับ)
ต่อไปเป็นเรื่องของประเภทบ้าง รูปนี้ใช้อธิบายเรื่อง Visual ได้ดีครับ

จุดแท้ ก็อย่างเช่น ดวงจุด ๆ (ที่เห็นชัด ๆ) แล้วก็ดวงตา ไรงี้
เส้นแท้ ก็อย่างเช่น ฉากหลังตัวภาพหลักที่เขยิบมาทางซ้ายหน่อยนึงก็จะเห็นเป็นเส้นยาว ๆ
ระนาบแท้ ก็อย่างเช่น ตัวกล่องคำพูดใหญ่ ๆ
อันนี้เป็นส่วนของ Visual นะครับ ซึ่งก็คงเข้าใจกันไม่ยากอยู่แล้ว ต่อไปเป็นเรื่องของ Conceptual ครับ ลองดูภาพนี้

ภาพนี้มีแต่ตัวอักษร แต่มันดูเป็นภาพที่สมบูรณ์ เพราะอะไรครับ? มันมีทั้งจุด เส้น และระนาบ
จุดในความนึกคิด เช่น ตรงจุดตัดของเส้นข้าง ๆ หูแมว (ที่เป็นรอยหยัก)
เส้นในความนึกคิด เช่น คำว่า NEKOJUMPFAN.COM
ระนาบในความนึกคิด เช่น ตัวอักษรเล็ก ๆ ที่เรียงต่อกันเป็นรูปหัวแมว ซึ่งขอบของมันก็จะกลายเป็นเส้นในความนึกคิดด้วย
เรื่องขององค์ประกอบในความนึกคิด (Conceptual) เป็นเรื่องที่จะทำให้งานเราดูสวยขึ้นได้โดยไม่ต้องพึ่งองค์ประกอบแท้ (Visual) อย่างเดียว ซึ่งอาจจะทำให้ภาพรกได้
4. โครงสร้างภาพ (Structure Pattern)
เป็นวิธีการสร้างภาพแบบหนึ่งซึ่งเหมาะสำหรับการเริ่มต้นเพื่อไปสู่การเปลี่ยนแปลงประเภทต่าง ๆ เช่น Rhythm หรือ Gradation ต่อไป
โครงสร้างภาพเป็นเรื่องที่ไม่ยากครับ เกิดจากการนำองค์ประกอบ (จุด เส้น ระนาบ) มาซ้ำ ๆ กันเต็มภาพไปหมดแค่นั้นเอง ถ้าทำได้ดี มันก็จะสวยโดยไม่ต้องพึ่งเทคนิคสูง ๆ เลย ดังเช่นภาพนี้

ตึกนี้สวยโดยไม่ต้องมีอะไรเลย มีจุดในความนึกคิด ที่จุดตัดของเส้น (กากบาท) มีเส้นแท้คือโครงสร้างคอนกรีต แล้วก็ระนาบในความนึกคิดคือช่องว่าง ๆ ระหว่างโครงสร้าง
ลักษณะการซ้ำ ๆ กันไปหมดอย่างนี้แหละครับเรียกว่าโครงสร้างภาพ

รูปนี้ก็เป็นโครงสร้างภาพอีกแบบหนึ่ง อันนี้เราจะเห็นว่ามันเป็นรูปสามเหลี่ยม แต่มี Conceptual ของสี่เหลี่ยมโผล่ขึ้นมา นี่เป็นเทคนิคหนึ่งที่ทำให้ภาพน่าสนใจครับ
5. หน่วยของรูปทรง (Unit Form)
หัวข้อนี้จะกล่าวถึงเรื่องของการสร้างรูปทรงย่อย ที่จะนำไปต่อกันเป็นรูปทรงรวมในลักษณะของโครงสร้างภาพ (หรืออื่น ๆ) นะครับ
การเกิด Unit Form มันเกิดจากการนำองค์ประกอบมามีความสัมพันธ์กับอย่างใดอย่างหนึ่ง ซึ่งโดยหลัก ๆ มันก็มีอยู่ 5 แบบ คือดึงดูด สัมผัส ซ้อนทับ เกาะเกี่ยว และแทงทะลุ (เรียงจากสัมพันธ์น้อยไปหามาก)

รูปนี้ส่วนใหญ่จะเป็นแทงทะลุครับ แล้วก็จะมีเรื่องของการสัมผัสบ้าง (เช่นรูปที่อยู่ซ้ายเกือบสุด) ภาพโดยรวมก็จะเห็นถึงการดึงดูดด้วย (ใกล้กัน) เรื่องซ้อนทับก็คือวางทับกัน ส่วนเกาะเกี่ยวก็อย่างเช่นรูปล่างนี้ครับ

สำหรับรูปบนก่อนหน้านี้ (ที่เป็นสีเทา) จะเห็นว่าการเรียงโครงสร้างภาพไม่จำเป็นต้องเป็นระเบียบเท่ากันเสมอไปครับ
6. การแปรเปลี่ยน (Gradation)
คือการเปลี่ยนอะไรบางอย่างในภาพไปเรื่อย ๆ และทำให้ดูเหมือนจะเปลี่ยนไปไม่สิ้นสุด ตัวอย่างเช่นภาพนี้ครับ

นี่คือโครงสร้างภาพ ที่เอามาทำการ Gradation ด้วยการไล่สีให้อ่อนลง
มีอีกตัวอย่างหนึ่งเช่นภาพนี้ครับ

นี่ก็คือการ Gradation ขนาดของเส้นจากใหญ่ให้เล็กลงไปเรื่อย ๆ
นี่เป็นเพียงส่วนหนึ่ง การ Gradation ทำได้หลายอย่างครับเช่นขนาด รูปร่าง สี ความสัมพันธ์ (ในเรื่อง Unit Form) หรืออะไรก็ตาม ลองทำกันดูได้ครับ
7.1 เอกภาพ - จังหวะ (Unity - Rhythm)
เอกภาพคืออะไร? มันคือการที่งานดูเป็นอันหนึ่งอันเดียวกัน ไม่มีส่วนไหนที่เหมือนเป็นสิ่งแปลกปลอมอยู่ในภาพครับ
การที่ภาพจะเกิดเอกภาพได้นั้น มีอยู่ 4 เรื่อง คือจังหวะ (Rhythm) สมดุล (Balance) สัดส่วน (Proportion) และการเคลื่อนไหว (Movement) สำหรับหัวข้อนี้ขอเน้นเรื่อง Rhythm ก่อน
Rhythm คือการ "ซ้ำองค์ประกอบ" เป็นช่วง ๆ โดยมีอยู่ 3 แบบหลัก ๆ คือแบบคงที่ ก้าวหน้า และสลับ

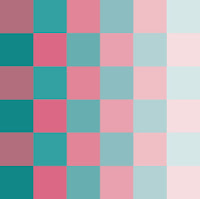
รูปนี้ให้ดูที่แถบด้านขวาสุดครับ การนำเส้นเอียง ๆ มาเรียงต่อกันเรื่อย ๆ แบบนี้เรียกว่าจังหวะแบบคงที่ครับ

อันบนนี้คือจังหวะแบบสลับ คือแทนที่มันจะซ้ำกันไปเรื่อย ๆ มันดันมีอะไรมาคั่นอยู่ แต่ซ้ำต่อเนื่องอย่างเป็นระบบ ไม่ใช่สิ่งแปลกปลอมครับ

รูปบนนี้ ให้ดูที่แถบสีด้านบนครับ การไล่สีไปเรื่อย ๆ แล้วกลับมาเริ่มไล่ใหม่ไปเรื่อย ๆ ซ้ำไปเรื่อย ๆ แบบนี้เรียกว่าจังหวะแบบก้าวหน้าครับ
สิ่งที่จะงงกันมากคือเรื่องจังหวะก้าวหน้ากับ Gradation ถ้าเป็น Gradation มันจะเปลี่ยนไปเรื่อย ๆ แต่ถ้าเป็นจังหวะแบบก้าวหน้า มันจะเปลี่ยนไปถึงจุดหนึ่งก็จะกลับมาเริ่มใหม่ซ้ำไปเรื่อย ๆ ครับ นี่คือข้อแตกต่าง
7.2 เอกภาพ - สัดส่วน (Unity - Proportion)
สัดส่วนโดยทั่ว ๆ ไปที่นิยมใช้กัน มีอยู่ 4 แบบครับ
แบบแรกคือสัดส่วนอย่างง่าย นิยมใช้กันทั่ว ๆ ไป อย่างเช่น กว้าง : สูง = 2 : 1 , 3 : 2 , 5 : 3 หรืออะไรทำนองนี้ ที่เป็นเลขลงตัวง่าย ๆ ครับ
แบบต่อไปคือ Golden Section เป็นสัดส่วนอมตะที่ใช้กันตั้งแต่สมัยโบราณถึงปัจจุบัน เป็นสัดส่วนที่สัมพันธ์กับธรรมชาติ รวมทั้งสัดส่วนของกระดาษระบบ A (A3, A4, A5, ฯลฯ) ก็เป็น Golden Section นั่นก็คือ 1 : 1.618.... ครับ ตัวอย่างคือภาพล่างนี้

เราน่าจะเคยเห็นภาพนี้กันบ่อย สัดส่วนทองคำหรือ Golden Section คือความกว้างต่อความยาวของสี่เหลี่ยมผืนผ้า ซึ่งเท่ากับ 1 : 1.618.... และพอแบ่งย่อยลงไปเรื่อย ๆ จะได้รูปก้นหอย จึงเป็นสัดส่วนที่สัมพันธ์กับธรรมชาติ และเพราะเหตุนี้มันถึงสวยไม่ว่าจะยุคสมัยใด
ต่อไปคือสัดส่วนเส้นทะแยงมุมครับ

สัดส่วนนี้เป็นการกำหนดด้วยเส้นทะแยงมุม ก็คือ ถ้าสี่เหลี่ยมสองรูปใดมีเส้นทะแยงมุมขนานหรือตั้งฉากกัน จะถือว่าสัดส่วนเท่ากันหรือคล้ายกันนั่นเอง
สุดท้ายเป็นสัดส่วนแบบ Modular คือการซ้ำของขนาดความกว้าง ยาว สูง ดังภาพนี้ครับ

7.3 เอกภาพ - สมดุล (Unity - Balance)
ความสมดุล คือการที่องค์ประกอบในภาพ มีค่า มีพลัง หรือมีน้ำหนักทางสายตาเท่า ๆ กัน ไม่หนักไปข้างใดข้างหนึ่ง
สมดุลมี 4 แบบครับ แบบแรกคือแบบมีแกน ซึ่งแบ่งย่อยได้อีก 2 คือสมมาตร และไม่สมมาตร

รูปบนนี้อธิบายสมมาตรกับไม่สมมาตรได้ครับ จะเห็นว่าบางภาพมันไม่เท่ากัน 2 ด้าน แต่มันก็ดูสมดุล ที่สำคัญคือมีแกน เรียกว่าเป็นสมดุลมีแกนแบบไม่สมมาตรครับ
ต่อไปคือแบบรัศมีครับ

สมดุลแบบรัศมีไม่จำเป็นต้องมองตรง ๆ นะครับ เอียง ๆ นิดหน่อยเหมือนภาพนี้ก็ได้ครับ มันจะทำให้เกิด Movement ด้วย (จะกล่าวต่อไป)

รูปบนนี้เป็นสมดุลแบบที่ 3 คือสมดุลแบบแอบแฝง ไม่มีแกนชัดเจน แต่ดูสมดุลได้ด้วยการจัดวางองค์ประกอบในภาพให้ดูมีน้ำหนักเท่า ๆ กันทั้งภาพ ไม่หนักทางใดทางหนึ่ง สมดุลแบบนี้ใช้กันมาก ยาก แต่น่าสนใจครับ

รูปนี้เป็นสมดุลแบบสุดท้ายแล้วคือสมดุลแบบรังผึ้ง เป็นการกระจายจุดสนใจไปรอบ ๆ ภาพ อาจจะเป็นรูปแบบของโครงสร้างภาพก็ได้
7.4 เอกภาพ - การเคลื่อนไหว (Unity - Movement)
การเคลื่อนไหวมี 2 แบบ คือ physical (เคลื่อนไหวจริง) กับ conceptual (ในความนึกคิด) ในที่นี้จะพูดถึง conceptual เท่านั้นเพราะการเคลื่อนไหวจริงในหน้าจอคอมก็เกี่ยวกับวิดีโอเท่านั้นซึ่งคงไม่ใช่ประเด็นของเราในที่นี้
ภาพที่ดูไม่เคลื่อนไหวไม่ใช่ไม่สวย แต่ต้องตั้งใจทำให้ดูนิ่ง ส่วนภาพที่เคลื่อนไหวก็ควรจะต้องตั้งใจทำให้ดูเคลื่อนไหวครับ

ภาพนี้ดูเคลื่อนไหวเนื่องจากภาพคนคนเดียวซ้ำกันแต่เปลี่ยนท่าทางทำให้ดูเคลื่อนไหวได้
สิ่งหนึ่งในการออกแบบที่สำคัญคือเราต้องไม่ทำทั้งหมดของงาน (บอกทุกอย่างที่เราต้องการสื่อ) แต่ต้องทำให้คนคิดต่อเองได้ ซึ่งแน่นอนว่าคนแต่ละคนคิดไม่เหมือนกัน มันจึงเป็นเรื่องยาก แต่อย่างไรก็ตาม หน้าที่ของเราคือผลิตงานออกมาส่วนหนึ่ง เพื่อให้งานนั้นชี้ให้คนคิดต่อไปได้ จะทำให้งานไม่ดูน่าเบื่อครับ
8. เทคนิค (Technique)
เทคนิคเป็นสิ่งที่ทำให้เกิดความน่าสนใจในภาพขึ้นได้มาก และเป็นเรื่องที่เนื้อหาเยอะมาก ๆ เช่นเดียวกัน
หลัก ๆ ก็จะมีเรื่องของเอกาภพครับ นอกจากในเรื่องขององค์ประกอบ 4 อย่างที่ได้พูดไปแล้ว ปัจจัยที่ทำให้เกิดเอกภาพได้นั้นมี 4 อย่าง คือความใกล้ชิด ความซ้ำ ความต่อเนื่อง และความหลากหลาย
อีกสิ่งที่สำคัญคือการเน้น ภาพจะต้องมีจุดสนใจครับ ต้องมีส่วนที่เน้นในภาพ การเน้นทำได้หลายรูปแบบ ไม่ว่าจะเป็นขนาด รูปทรง สี ทิศทาง ฯลฯ
แล้วก็ยังมีคู่เทคนิคอีก 20 คู่ ที่ทำให้เกิดความน่าสนใจในภาพได้ (รวมทั้งคู่เทคนิคอื่น ๆ ที่อาจจะคิดเองเพิ่มเติมอีกได้)
รายละเอียดทั้งหมดของเรื่อง "เทคนิค" อัปโหลดไว้ให้เป็น E-book ด้านล่างนี้นะครับ (เป็นเอกสารจากรายวิชาในคณะ) ถ้าสนใจดาวน์โหลดไปอ่านกันได้ เพราะคงเอามาพูดได้แค่คร่าว ๆ แค่นี้เนื่องจากเนื้อหาเยอะมาก ๆ ครับ
http://www.mediafire.com/?7o2r60116qm6u7u
9. ความหมาย (Meaning)
ความหมายเป็นเรื่องไม่ยากครับ มันคือสิ่งที่เราต้องการจะสื่อ ก็จะคล้าย ๆ กับเนื้อหาของงานในหัวข้อแรก มันคือสิ่งที่เราต้องกำหนดไว้ตั้งแต่แรก (หรืออาจจะ "แถ" เอาก็ได้ :p) มันคือสิ่งที่เราจะสามารถอธิบายงานให้คนทั่ว ๆ ไปเข้าใจได้ง่ายครับ
จริง ๆ ยังมีเรื่องสี ซึ่งเป็นเรื่องเนื้อหาเยอะและเข้าใจยาก ผมกะจะเขียนเป็นบทความขึ้นมาอีกหนึ่งบทความต่างหากเลยจะได้ได้เนื้อหาละเอียด ๆ

สิ่งสำคัญก็คือ ผลงานที่ดีไม่จำเป็นต้องประกอบด้วยทุก ๆ อย่างในบทความนี้ แต่เป็นการเลือกใช้ให้เกิดความเหมาะสมมากกว่า
สำหรับบทความทั้งหมดก็จบลงเท่านี้ครับ อาจจะรวบรัดไปหน่อยก็ขออภัยด้วย ก็หวังว่าจะเป็นประโยชน์กับการสร้างสรรค์ผลงานในบอร์ดนะครับ ขอบคุณครับ
Credit รูป : ชาว NJF (ขออภัยที่ต้องเป็น NJF เพราะผมเขียนลงหลายเว็บมากคงหาตัวอย่างหลาย ๆ รอบไม่ได้ครับ), ภาพจาก Google, PowerPoint ของรายวิชา (ขออภัยที่ไม่สามารถให้ Credit เป็นคน ๆ ได้ เพราะเยอะมาก)





